11.2Einfache Zeichenmethoden 

Im Folgenden wollen wir Beispiele für Zeichenmethoden kennenlernen. Sie können Primitiven wie Linien auf zwei Arten zeichnen: einmal über eine spezielle Methode wie drawLine(…), und dann lassen sich für diese Elemente auch Objekte aufbauen, die anschließend gezeichnet werden. Die Variante über Objekte ist Teil der 2D-API, die wir später vorstellen.
Nahezu alle Zeichenmethoden beginnen mit draw(…) oder fill(…). Die Rückgaben sind immer void. Es ist nicht so, dass die Methoden durch einen Wahrheitswert mitteilen, ob ein tatsächlicher Zeichenbereich gefüllt werden konnte. Liegen die Koordinaten des zu zeichnenden Objekts nicht im Sichtfenster, geschieht einfach gar nichts. Die Zeichenmethode ist nicht in der Lage, dies dem Aufrufer in irgendeiner Form mitzuteilen.
11.2.1Linien 

Die Methode drawLine(…) wurde schon im ersten Beispiel vorgestellt.
abstract void drawLine(int x1, int y1, int x2, int y2)
Zeichnet eine Linie zwischen den Koordinaten (x1, y1) und (x2, y2) in der Vordergrundfarbe.
Liegen die Koordinaten des zu zeichnenden Objekts nicht im Sichtfenster, geschieht einfach gar nichts. Die Zeichenmethode ist nicht in der Lage, dies dem Aufrufer in irgendeiner Form mitzuteilen, Überschüssiges wird über das so genannte Clipping abgeschnitten.
[zB]Beispiel
Setze einen Punkt an die Stelle (x, y):
11.2.2Rechtecke 

Werfen wir einen Blick auf die Methoden, die uns Rechtecke zeichnen lassen:
void drawRect(int x, int y, int width, int height)
Zeichnet ein Rechteck in der Vordergrundfarbe. Das Rechteck ist width + 1 Pixel breit und height + 1 Pixel hoch.void abstract fillRect(int x, int y, int width, int height)
Zeichnet ein gefülltes Rechteck in der Vordergrundfarbe. Das Rechteck ist width Pixel breit und height Pixel hoch.void abstract drawRoundRect(int x, y, int width, int height,
int arcWidth, int arcHeight)
Zeichnet ein abgerundetes Rechteck in der Vordergrundfarbe. Das Rechteck ist width + 1 Pixel breit und height + 1 Pixel hoch. arcWidth gibt den horizontalen und arcHeight den vertikalen Durchmesser der Kreisbögen der Ränder an.void abstract fillRoundRect(int x, int y, int width, int height,
int arcWidth, int arcHeight)
Zeichnet wie drawRoundRect(…), nur gefüllt.void draw3DRect(int x, int y, int width, int height, boolean raised)
Zeichnet ein dreidimensional angedeutetes Rechteck in der Vordergrundfarbe. Der Parameter raised gibt an, ob das Rechteck optisch erhöht oder vertieft wirken soll. Die Farben für den Effekt werden aus den Vordergrundfarben gewonnen.void fill3DRect(int x, int y, int width, int height, boolean raised)
Zeichnet wie draw3Drect(…), nur gefüllt.
[»]Hinweis
Die Breiten der Rechtecke bei den Methoden drawRect(…) und fillRect(…) unterscheiden sich. drawRect(0, 0, 10, 10) zeichnet ein 11 × 11 Pixel breites Rechteck, und fillRect(0, 0, 10, 10) zeichnet ein 10 × 10 Pixel breites Rechteck.
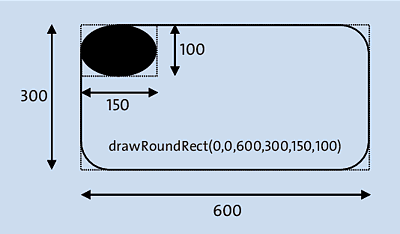
Abbildung 11.2Beispiel für drawRoundRect()
11.2.3Ovale und Kreisbögen 

Die Graphics-Klasse stellt vier Methoden zum Zeichnen von Ovalen und Kreisbögen bereit. Gefüllte und nicht gefüllte Ellipsen sind immer in ein Rechteck eingepasst.
abstract drawOval(int x, int y, int width, int height)
Zeichnet ein Oval in der Vordergrundfarbe, das die Maße eines Rechtecks hat. Das Oval hat eine Größe von width + 1 Pixel in der Breite und height + 1 Pixel in der Höhe.abstract fillOval(int x, int y, int width, int height)
Zeichnet wie drawOval(…), nur gefüllt.abstract void drawArc(int x, int y, int w, int h, int startAngle, int arcAngle)
Zeichnet einen Kreisbogen. Null Grad liegt in der 3-Uhr-Position. Bei einem Aufruf mit den Winkelargumenten 0, 270 wird ein Kreisbogen gezeichnet, bei dem 90 Grad im unteren rechten Bereich nicht gezeichnet sind.abstract void fillArc(int x, int y, int w, int h, int startAngle, int arcAngle)
Zeichnet wie drawArc(…), nur gefüllt.
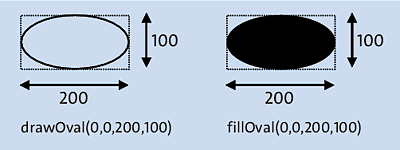
Abbildung 11.3Parameter bei drawOval(…), Ellipsen sind in Rechtecke eingepasst.
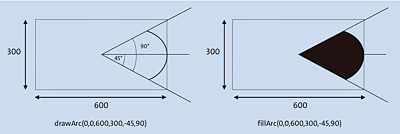
Abbildung 11.4Parameter bei drawArc(…)
Bei der Methode drawOval(…) müssen wir immer daran denken, dass die Ellipse oder im Spezialfall der Kreis in ein Rechteck mit Startkoordinaten und mit Breite und Höhe gezeichnet wird. Dies ist nicht immer die natürliche Vorstellung von einer Ellipse bzw. einem Kreis. Einen Kreis bzw. eine Ellipse um den Mittelpunkt x, y mit den Radien rx und ry zeichnet:
11.2.4Polygone und Polylines 

In Java gibt es verschiedene Möglichkeiten, Polygone und Polylines zu zeichnen. Zunächst beispielsweise über ein Koordinatenfeld:
abstract void drawPolyline(int[] xPoints, int[] yPoints, int nPoints)
Zeichnet einen Linienzug durch die gegebenen Koordinaten in der Vordergrundfarbe. Die Figur ist nicht automatisch geschlossen, wenn nicht die Start- und Endkoordinaten gleich sind. Mit nPoint kontrollieren wir die Anzahl der gezeichneten Linien.abstract void drawPolygon(int[] xPoints, int[] yPoints, int nPoints)
Zeichnet wie drawPolyline(…) einen Linienzug, schließt diesen aber immer gleich, indem die erste Koordinate mit der Koordinate nPoints verbunden wird.abstract void fillPolygon(int[] xPoints, int[] yPoints, int nPoints)
Füllt das Polygon aus. Da eine Polyline offen ist, kann sie nicht gefüllt werden. Somit gibt es die Methode fillPolyline(…) nicht.
Die Polygon-Klasse *
Neben der Möglichkeit, die Linienzüge durch Koordinatenfelder zu beschreiben, gibt es in Java die Polygon-Klasse Polygon, die auch vom Typ Shape ist. Ein Polygon-Objekt verwaltet seine Koordinaten eigenständig, und von außen können wir Elemente hinzunehmen. Ein Polygon-Objekt wird aufgebaut mit:
implements Shape, Serializable
Polygon()
Erzeugt ein Polygon-Objekt ohne Koordinaten.Polygon(int[] xpoints, int[] ypoints, int npoints)
Erzeugt ein Polygon mit den angegebenen Koordinaten.
Nun können wir Punkte hinzufügen und Anfragen an das Polygon-Objekt stellen:
void addPoint(int x, int y)
Fügt ein Koordinatenpaar (x, y) hinzu und aktualisiert die Grenzen (engl. boundings).Rectangle getBounds()
Gibt die Bounding-Box der Figur zurück. Diese beschreibt ein Rechteck, das das Objekt gerade umschließt. Ein Rectangle-Objekt besitzt die Variablen height (Höhe des Rechtecks), width (Breite des Rechtecks), x (x-Koordinate) und y (y-Koordinate des Rechtecks). Mit verschiedenen Methoden lassen sich Rechtecke zusammenfassen und schneiden.
Zwei Methoden aus Graphics zeichnen das Polygon: drawPolygon(Polygon p) und fillPolygon(Polygon p). Da Polygon ein Shape ist, funktioniert natürlich auch draw(Shape) bzw. fill(Shape); die Methoden stammen jedoch aus Graphics2D, nicht aus Graphics.





 Jetzt Buch bestellen
Jetzt Buch bestellen



