12.9Diagramme (Charts) 

Neben den Standardkomponenten bietet JavaFX zusätzliche Klassen für Diagramme – und die sehen toll aus. Als Basisklasse deklariert JavaFX dazu Chart, wovon es zwei zentrale Ableitungen gibt: PieChart für Kuchendiagramme und XYChart für alle Charts, die Daten irgendwie Koordinaten im zweidimensionalen Raum zuordnen. Weil es unterschiedliche 2D-Diagrammtypen gibt, bietet das Framework weitere Unterklassen von XYChart. Die Klassenhierarchie sitzt vollständig im Paket javafx.scene.chart und sieht so aus:
PieChart
XYChart<X,Y>
AreaChart<X,Y>
BarChart<X,Y>
BubbleChart<X,Y>
LineChart<X,Y>
ScatterChart<X,Y>
Als Beispiel für XYChart wollen wir gleich ein Balkendiagramm aufbauen. Eine ganze Reihe anderer Diagramme liegen für Entwickler zur Introspektion zugänglich unter dem Verzeichnis ChartsSampler\src\chartssampler der JavaFX-Demos.
12.9.1Kuchendiagramm 

Kuchendiagramme sind mit JavaFX sehr einfach aufzubauen. Es muss lediglich eine spezielle Sammlung mit String-double-Paaren (für Titel und Wert) der PieChart-Klasse übergeben werden:
Listing 12.15com/tutego/insel/javafx/BarChartDemo.java
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.*;
import javafx.scene.chart.*;
import javafx.stage.Stage;
public class PieChartDemo extends Application {
@Override
public void start( Stage stage ) {
ObservableList<PieChart.Data> data =
FXCollections.observableArrayList(
new PieChart.Data( "Black Sun", 123 ),
new PieChart.Data( "Long Delight", 88 ),
new PieChart.Data( "Careless Whisper", 45 ),
new PieChart.Data( "Silky Milky", 30 ) );
PieChart chart = new PieChart( data );
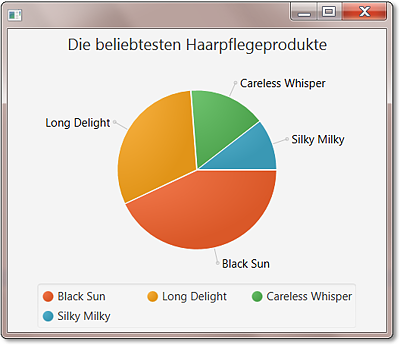
chart.setTitle( "Die beliebtesten Haarpflegeprodukte" );
stage.setScene( new Scene( chart ) );
stage.show();
}
public static void main( String[] args ) {
launch( args );
}
}
Abbildung 12.11Screenshot des Diagramms
Das Beispiel zeigt, dass der PieChart-Konstruktor die Dateien in einem speziellen Container vom Typ ObservableList erwartet. Eine Implementierung der Schnittstelle wird mit der Methode observableArrayList(…) der Utility-Klasse FXCollections bereitgestellt. Die Methode observableArrayList(…) ist überladen und hier können gleich über eine variable Argumentliste die Elemente übergeben werden. Der PieChart erwartet in der Sammlung Data-Objekte, die den Titel und einen Wert angeben. Die Werte werden automatisch in der richtigen Proportion auf den 360-Grad-Kreis gebracht.
12.9.2Balkendiagramm 

Die Diagrammklasse BarChart ist einfach zu nutzen; nur die Vorbereitung der Daten ist etwas Schreibarbeit. Alles ist generisch deklariert, und so wimmelt es in JavaFX-Diagramm-Programmen nur so von spitzen Klammern.
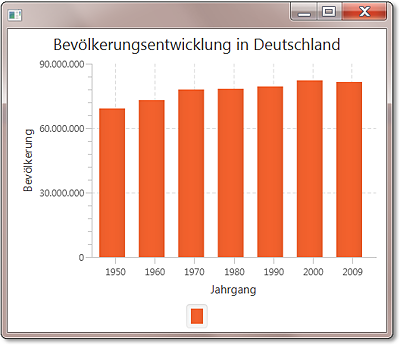
Beginnen wir mit einem kompletten Beispiel zur Darstellung der Bevölkerungsentwicklung in Deutschland,[ 110 ](http://www.destatis.de/jetspeed/portal/cms/Sites/destatis/Internet/DE/Content/Statistiken/Zeitreihen/ LangeReihen/Bevoelkerung/Content100/lrbev01ga,templateId=renderPrint.psml) und betrachten wir es dann im Anschluss genauer:
Listing 12.16com/tutego/insel/javafx/BarChartDemo.java, start()
public void start( Stage stage ) {
CategoryAxis xAxis = new CategoryAxis();
xAxis.setLabel( "Jahrgang" );
NumberAxis yAxis = new NumberAxis( "Bevölkerung",
0 /* lowerBound */,
90000000 /* upperBound */,
30000000 /* tickUnit */ );
ObservableList<XYChart.Data<String,Number>> series
= FXCollections.observableArrayList(
new XYChart.Data<String,Number>( "1950", 69346297 ),
new XYChart.Data<String,Number>( "1960", 73146809 ),
new XYChart.Data<String,Number>( "1970", 78069482 ),
new XYChart.Data<String,Number>( "1980", 78397483 ),
new XYChart.Data<String,Number>( "1990", 79753227 ),
new XYChart.Data<String,Number>( "2000", 82259540 ),
new XYChart.Data<String,Number>( "2009", 81802257 )
);
ObservableList<XYChart.Series<String,Number>> data =
FXCollections.observableArrayList();
data.add( new BarChart.Series<>( series ) );
BarChart<String,Number> chart = new BarChart<>( xAxis, yAxis );
chart.setTitle( "Bevölkerungsentwicklung in Deutschland" );
chart.setData( data );
stage.setScene( new Scene( new Group( chart ), 500, 400 ) );
stage.show();
}
Abbildung 12.12Screenshot des Balkendiagramms
Zum Aufbau eines Balkendiagramms lassen sich drei Schritte ausmachen:
Aufbau der Achsen: Achsen sind in JavaFX durch den Basistyp Axis<T> repräsentiert und werden später dem Diagramm zugewiesen. Von Axis gibt es Unterklassen wie CategoryAxis und ValueAxis (mit der Unterklasse NumberAxis). Wir nutzen beide Typen, denn CategoryAxis ist für Strings gedacht und NumberAxis für numerische Werte.
Datenserien aufbauen: Die Daten kommen wieder in den speziellen JavaFX-Container ObservableList und sind vom Typ Data, einer inneren Klasse von XYChart. Die enthaltenen Datentypen können beliebig sein, daher ist die Klasse generisch deklariert. In unserem Fall sind die Typen String (x-Achse) und Double (Number für y-Achse). Nachdem eine Serie aufgebaut wurde, kommt diese Serie in einen anderen Container. Das liegt daran, dass etwa ein Balkendiagramm für die Bevölkerungsentwicklung auch mehrere Länder darstellen könnte, etwa für Deutschland Balken in Gelb und für Nigeria Balken in Rot. Der Container kann befüllt werden – einmal, indem die Elemente direkt der Methode observableArrayList(…) übergeben werden (erster Fall), oder nachträglich über add(…) wie im zweiten Fall.
Chart fertigstellen: Die Diagrammklasse typisieren wir mit BarChart<String,Number> und setzen alle Eigenschaften: die Achsen über den Konstruktor, den Titel und die Daten über Setter.




 Jetzt Buch bestellen
Jetzt Buch bestellen



