10.21JRootPane und JDesktopPane * 

Unter den JComponent-Objekten gibt es einige ausgezeichnete, die als Container für andere Kinder fungieren.
10.21.1Wurzelkomponente der Top-Level-Komponenten (JRootPane) 

Die Komponenten JFrame, JDialog, JWindow, JApplet und JInternalFrame enthalten als einziges Kind den leichtgewichtigen Container JRootPane. Die Methode getRootPane() liefert dieses JRootPane-Objekt. Die JRootPane verwaltet eine Layered Pane, die wiederum Content-Pane und Menü aufnimmt, und eine Glass-Pane, die wie eine Glasscheibe über allen anderen Komponenten liegt. Sie kann Ereignisse abfangen oder in einer paint(…)-Methode etwas über alle Komponenten zeichnen.
[zB]Beispiel
Weise der Glass-Pane einen wartenden Cursor zu:
if( c != null )
c.setCursor( Cursor.getPredefinedCursor( Cursor.WAIT_CURSOR ) );
10.21.2JDesktopPane und die Kinder von JInternalFrame 

Die JDesktopPane ist eine Unterklasse von JLayeredPane und als Container für interne Fenster – also Objekte vom Typ JInternalFrame – gedacht. Mit internen Fenstern (engl. internal frames) lassen sich MDI-Applikationen implementieren, also GUI-Anwendungen, bei denen nicht das grafische Betriebssystem die Fenster verwaltet, sondern die eigene Anwendung.
Bevor ein JInternalFrame sichtbar wird, muss der Container erzeugt und sichtbar gemacht werden:
container.add( desktop );
Jetzt können beliebig viele JInternalFrame-Objekte erzeugt und auf der JDesktopPane platziert werden. Der einfachste Konstruktor ist der Standard-Konstruktor, der einen nicht vergrößerbaren, nicht schließbaren, nicht maximierbaren und nicht zum Icon verkleinerbaren JInternalFrame ohne Titel erzeugt. Der ausführlichste Konstruktor erlaubt eine genaue Parametrisierung:
maximizable, iconifiable );
Zwar gibt es nun ein Exemplar, doch wäre es nach dem Aufsetzen auf den Container noch nicht sichtbar:
Bis zur Vollständigkeit fehlen aber noch die Maße:
Nun kann der iframe dem Container hinzugefügt werden:
In einem kompletten Programm kann das so aussehen:
Listing 10.78com/tutego/insel/ui/swing/JInternalFrameDemo.java
import javax.swing.*;
import static java.lang.Math.random;
public class JInternalFrameDemo {
static void addInternalToDesktop( JDesktopPane desktop )
{
JInternalFrame iframe;
iframe = new JInternalFrame( "Ein internes Fenster", // title
true, // resizable
true, // closeable
true, // maximizable
true ); // iconifiable
iframe.setBounds( (int)(random() * 100), (int)(random() * 100),
100 + (int)(random() * 400), 100 + (int)(random() * 300) );
iframe.add( new JScrollPane(new JTextArea()) );
iframe.setVisible( true );
desktop.add( iframe );
}
public static void main( String[] args ) {
JFrame f = new JFrame();
f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
JDesktopPane desktop = new JDesktopPane();
f.add( desktop );
f.setSize( 500, 400 );
addInternalToDesktop( desktop );
addInternalToDesktop( desktop );
addInternalToDesktop( desktop );
f.setVisible( true );
}
}
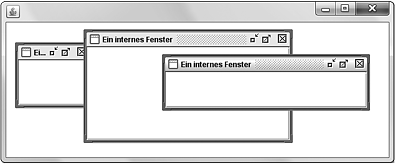
Abbildung 10.66Screenshot der Anwendung JInternalFrameDemo
[»]Hinweis
Die Schnittstelle von JInternalFrame erinnert an JFrame, doch ist die Ereignisbehandlung anders. So besitzt JInternalFrame eine Methode addInternalFrameListener(…) an Stelle von addWindowListener(…). Ein JInternalFrame empfängt keine WindowEvents, daher darf es addWindowListener(…) – wie es JFrame von java.awt.Window erbt – auch nicht besitzen.
10.21.3JLayeredPane 

Die JLayeredPane nimmt JComponent-Objekte auf und stellt sie in einer geschichteten Reihenfolge (auch Z-Order genannt) dar. Die Layered Pane besteht selbst wieder aus zwei Objekten, einer Menüzeile und der Inhaltsfläche Content-Pane. Container vom Typ JLayeredPane platzieren ihre Kinder in Ebenen (engl. layers). Jedem Kind wird eine Ebene zugewiesen, und beim Zeichnen werden die Kinder von unten nach oben gezeichnet. Damit werden die Komponenten, die unter anderen Komponenten liegen, unter Umständen verdeckt. Standardmäßig hat die JLayeredPane keinen zugewiesenen Layoutmanager, und Objekte müssen mit setBounds(…) positioniert werden.
Wird ein JLayeredPane-Container verwendet, ist die add(…)-Methode so implementiert, dass sie die Komponenten auf einer Standardebene (JLayeredPane.DEFAULT_LAYER) platziert. Um Komponenten auf eine eigene Ebene zu setzen, sodass sie vor oder hinter anderen Komponenten liegen, wird ihnen eine eigene Ebene zugewiesen, und zwar mit einem Wert relativ zu DEFAULT_LAYER. Kleinere Werte bedeuten, dass die Komponenten unten liegen, und hohe bedeuten, dass sie oben liegen. Ein Beispiel:
Für einige Ebenen sind Werte als Konstanten deklariert. Dazu zählen zum Beispiel JLayeredPane.DEFAULT_LAYER (0), PALETTE_LAYER (100), MODAL_LAYER (200), POPUP_LAYER (300) und DRAG_LAYER (400).
Neben der Möglichkeit, die Ebenen festzulegen, lässt sich die Reihenfolge innerhalb der Ebene später durch die Methode moveToFront() oder moveToBack() verändern.



 Jetzt Buch bestellen
Jetzt Buch bestellen



